
Project Discovery
Our professors tasked us with creating a faux-business for our final project. I led as product designer, focusing on UX research and prototyping. We started with an investment app idea but pivoted to a roommate grocery management app with recipes and budgeting. We refined features based on team and peer feedback, dropping the pricing comparison tool and focusing on the recipe match engine.
Research Phase
During this preliminary round of research, we conducted user interviews to understand different student's cooking behaviors, thoughts, gripes and asked if they could share any other experiences they had. In our interviews, we discovered diverse outcomes regarding particular frustrations. Most students had a few recipes and meals they could prepare well, opting to continue making them due to their convenience.
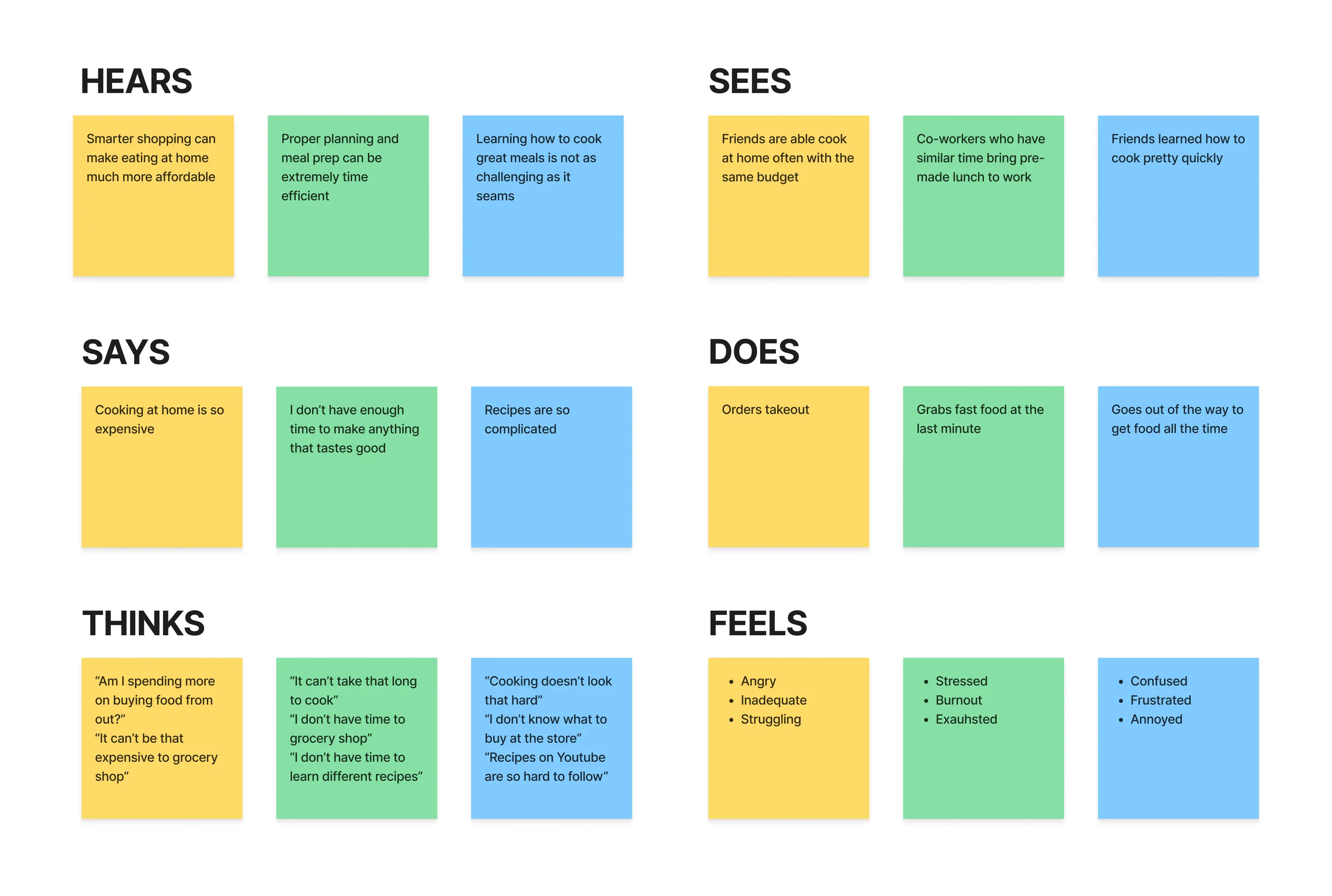
Empathy Map
I synthesized the user interviews into an empathy map to isolate the three distinct frustrations.
Synthesized Findings
Lack of Skills
Students believe that cooking is unlearnable skill or has a sever learning curve.
The general consensus is that cooking is not intuitive and requires a lot of previous knowledge to even get started.
Budget Constraints
Students think that the initial cost of buying groceries and maintaining a stocked fridge is too expensive.
These individuals have general oversight to the long-term savings that cooking can provide for them versus eating out.
Time Limititations
Students believe that it takes more time to prepare meals whether it be in the kitchen or grocery shopping.
These students generally have a perspective of time in the heat of the moment and do not see their time in the bigger picture.
Understanding the User
Following the empathy map I created personas with the three main frustrations synthesized from user interviews to serve as an reference point when mapping out the user flow.
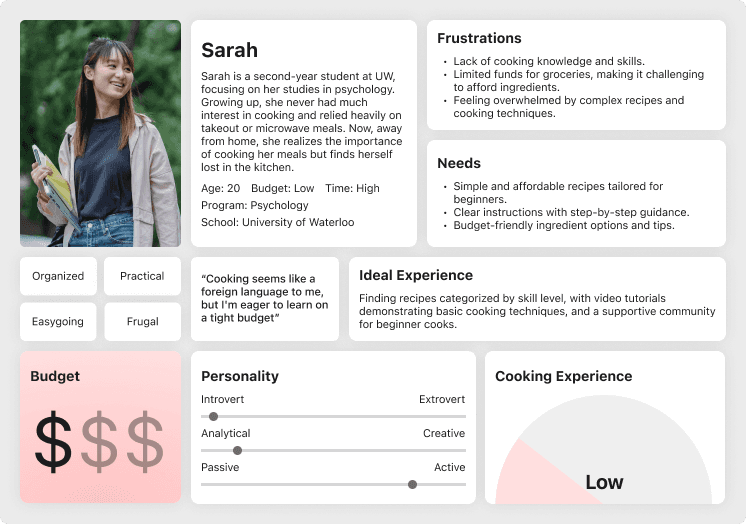
Sarah
A second-year student with plenty of time but lacking the knowledge to confidently cook her own meals, and with a low budget, further reducing her motivation.
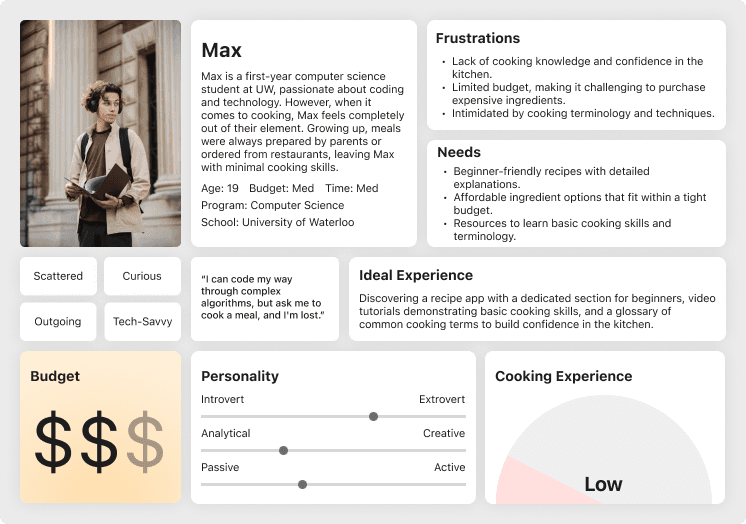
Max
A first-year student with a sufficient budget and time on his side, but he has serious doubts about his ability to work in the kitchen.
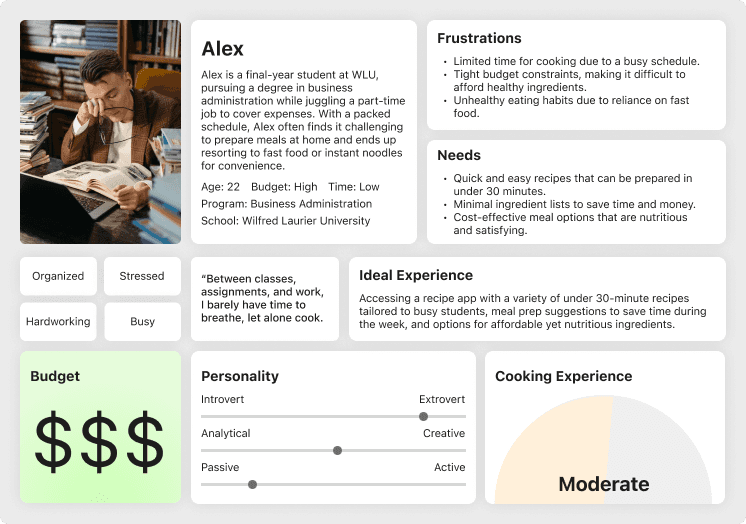
Alex
A fourth-year student with a generous budget and prior cooking experience, but little to no time between classes and working hours.
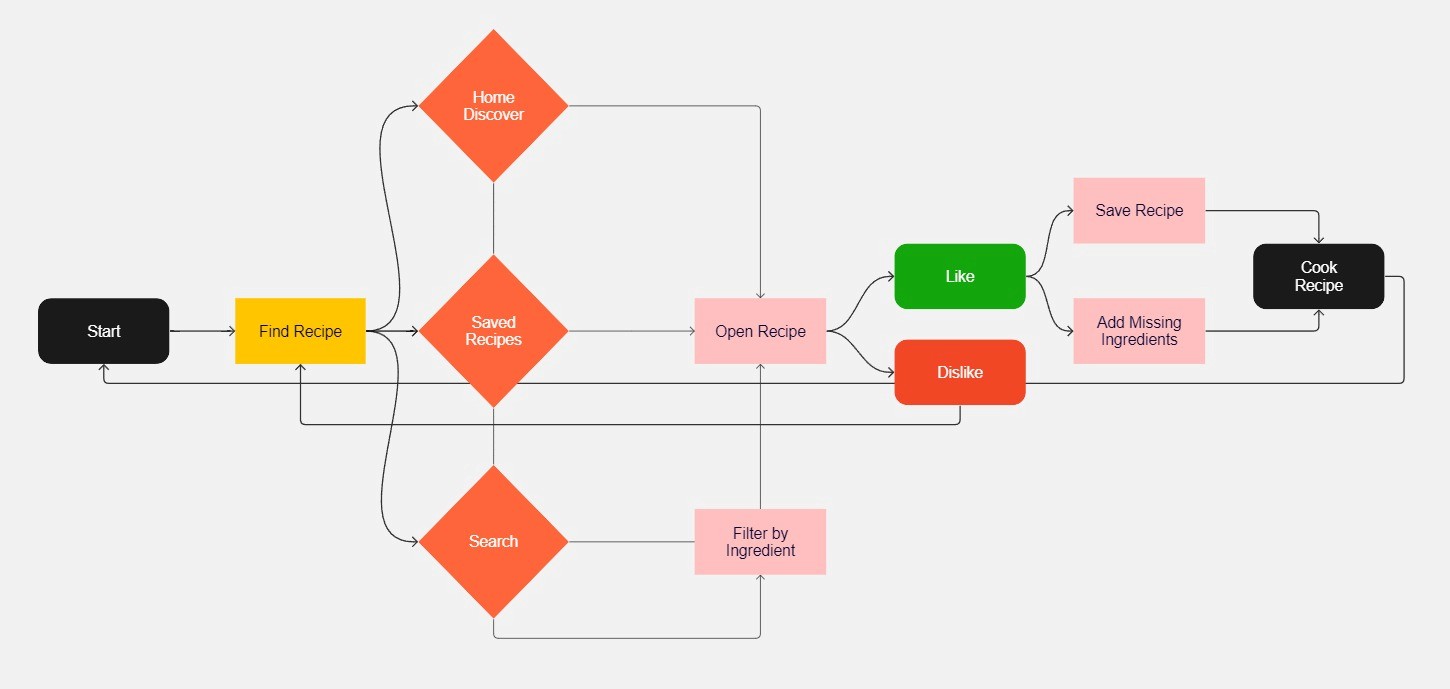
Finding a Recipe User Flow
I designed a user flow for the main app function, focusing on simplicity and ease of use through research and iterative improvements.
Redundancy
Users have multiple paths to find recipes in order to supplement different approaches based on their frustrations
Users can save recipes to access later and quick add missing ingredients to their grocery list to come back at a later time
Convenience
Focused on making the experience as frictionless as possible to accommodate frustrations
Search page allows users to filter by ingredients they already have to take out the guess work before they scan recipes
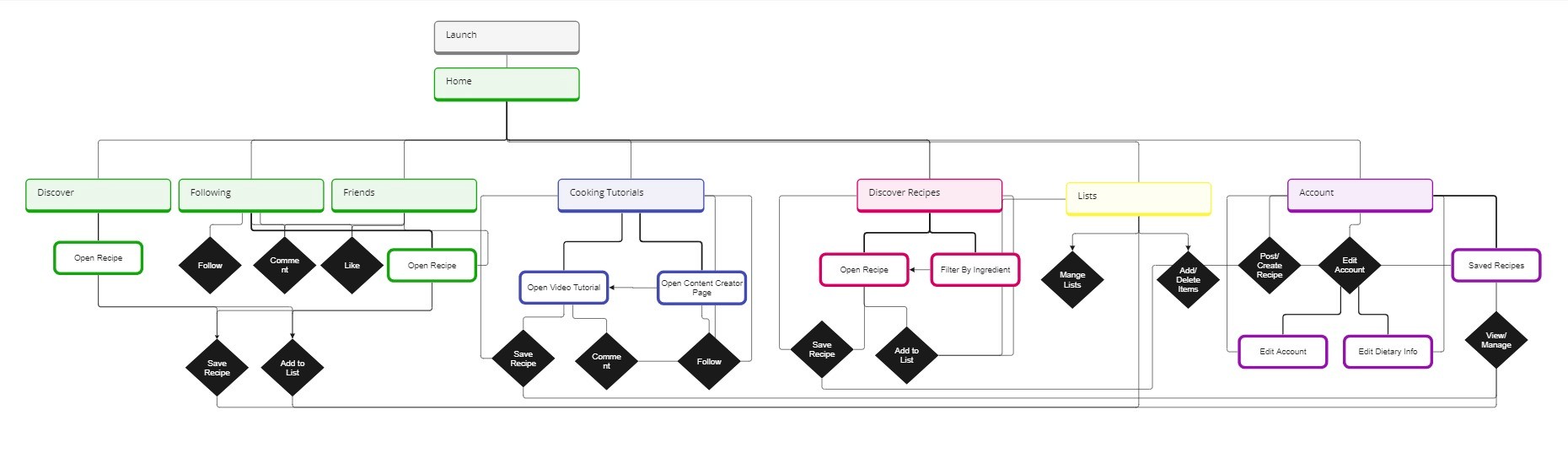
Wireframing
After completing the discovery and research phase, I developed an initial sitemap to delineate the high-level flow of the app, focusing particularly on enhancing redundancy in adding ingredients to lists and organizing recipes. Adhering to sitemap guidelines, I then crafted wireframes showcasing key user interactions, intended to facilitate user testing.
Wireframes
I facilitated user testing with a small group, addressing inquiries on functionality, app features, sorting, and the Profile section, among other aspects. Analyzing the feedback and results, I successfully formulated an improved user flow, paving the way for the next phase of mockups and prototyping.
Prototype and Design Features
I facilitated user testing with a small group, addressing inquiries on functionality, app features, sorting, and the Profile section, among other aspects. Analyzing the feedback and results, I successfully formulated an improved user flow, paving the way for the next phase of mockups and prototyping.
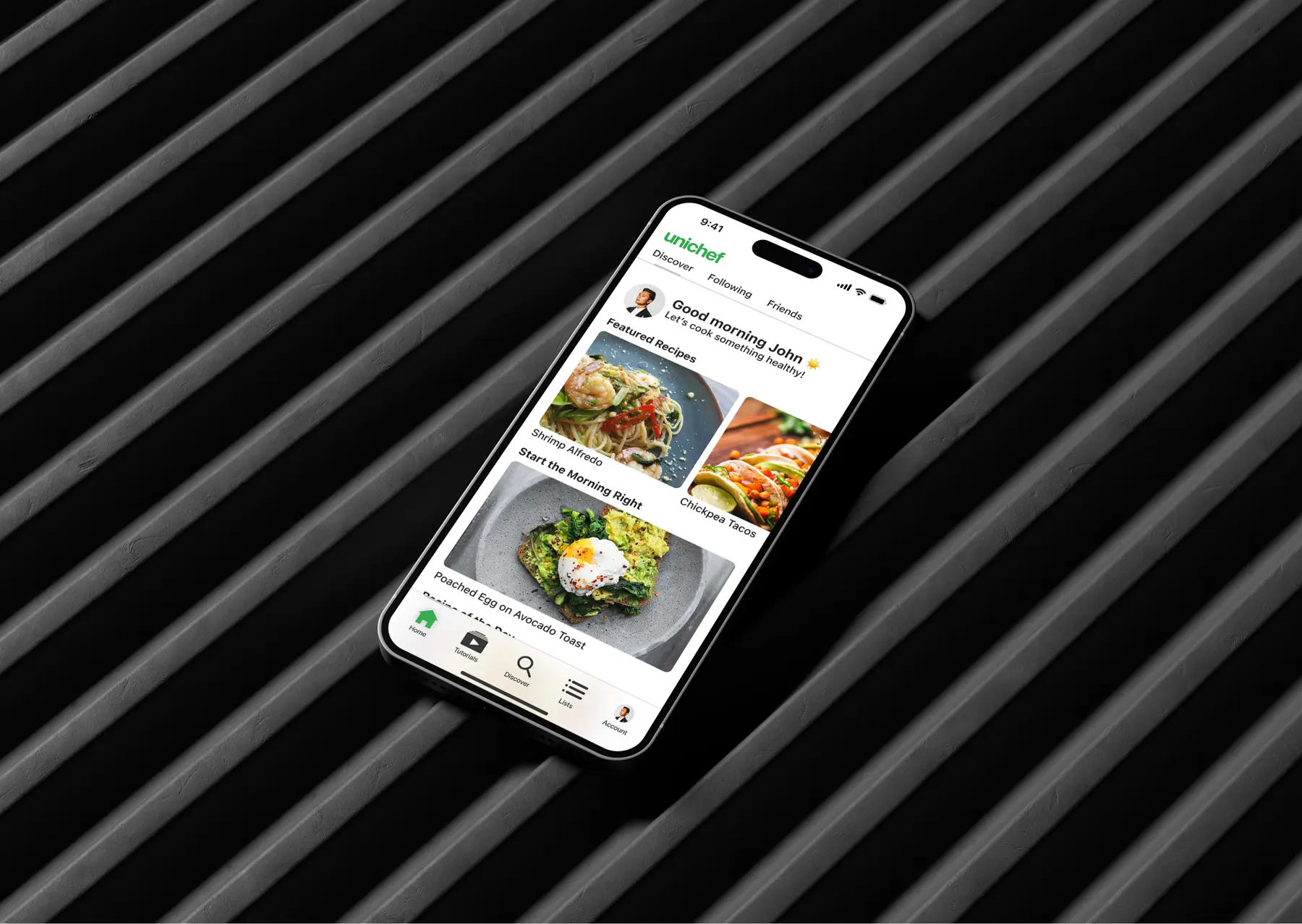
Home
The homepage features a minimalistic UI that guides users via a carousel of recipe cards and stacked cards. The design facilitates quick access to recommended recipes tailored to users' dietary preferences and time of day. The UI was created with the Freemium model in mind, which includes ads to offset development costs and support business scaling. Additionally, two social feeds are incorporated via tabs to offer engagement with the target audience and provide users with an opportunity to upload and view content.
Recipe View
Opening a recipe allows the user to view ingredients, instructions and nutrition information at a quick glance. The user has the ability to add missing ingredients to their List as well as save the recipe for later use.
Cooking Tutorials
Users are provided with recommended videos and content creators based on their viewing history and have the ability to search and quick filter using the pills under the search navigation. Upon selecting a video, the player screen opens, accompanied by comments and suggested videos.
Discover Recipes
The purpose of the Discover Recipes page is to offer users as many immediately relevant recipe options as possible. By using the Ingredient pills, users can easily select an item in their pantry/fridge and receive more specific recipe suggestions based on their selection.
My Lists
The My Lists page serves as the central location for users to create grocery lists and manage personal and shared food items. The UI is intentionally designed to be minimalistic, allowing for an unlimited number of lists while streamlining the user experience.
Profile Settings / Recipe Upload
The homepage features a minimalistic UI that guides users via a carousel of recipe cards and stacked cards. The design facilitates quick access to recommended recipes tailored to users' dietary preferences and time of day. The UI was created with the Freemium model in mind, which includes ads to offset development costs and support business scaling. Additionally, two social feeds are incorporated via tabs to offer engagement with the target audience and provide users with an opportunity to upload and view content.
Conclusion
In conclusion, this project successfully adheres to the main solution outlined while providing additional features to the end user. This project was integral to my growth as a designer and provided me with valuable insights.
Lessons Learned
User research is not one-size-fits-all
Following user research guidelines is not always possible within certain circumstances. However, by combining methods, adjusting plans, and asking direct questions research goals can still be achieved.
Don't Oversimplify
When designing for complexity, the users are the experts and you should treat them as such. Oversimplification can cause friction just as much as overcomplication can.
Importance of Design Systems
Establishing a concrete design system with extensive variables and instances in Figma would have saved me a great deal of time and led to greater efficiencies when applying user testing findings