
Project Discovery
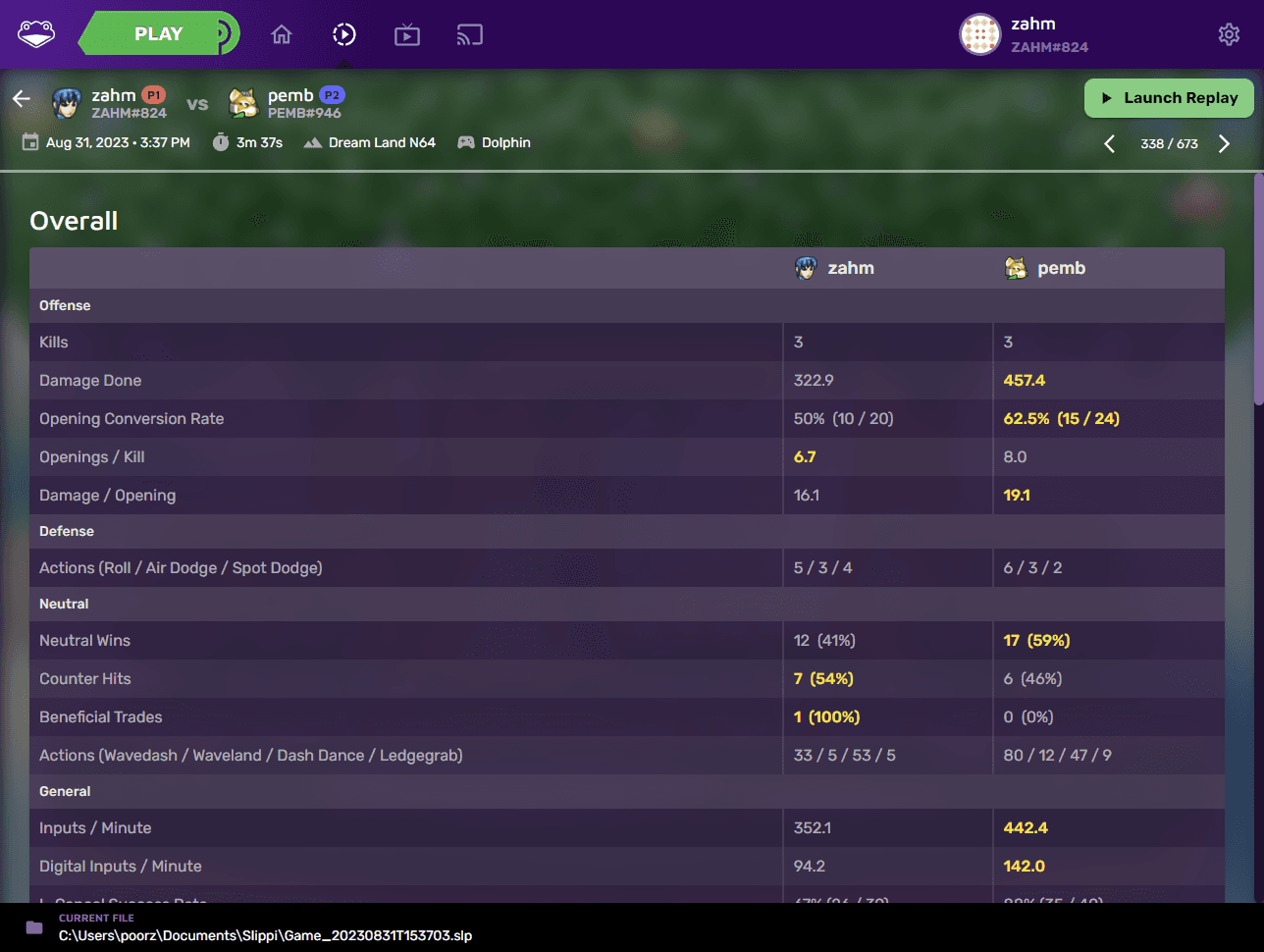
During a routine match review, I discovered a statistics feature in the Slippi software. Initially, the volume of data was overwhelming, but after spending time analyzing, I began to understand the match insights. However, each review was a tedious comparison process. This led me to an idea - visual representations could simplify the process, making statistics more understandable and comparisons easier.
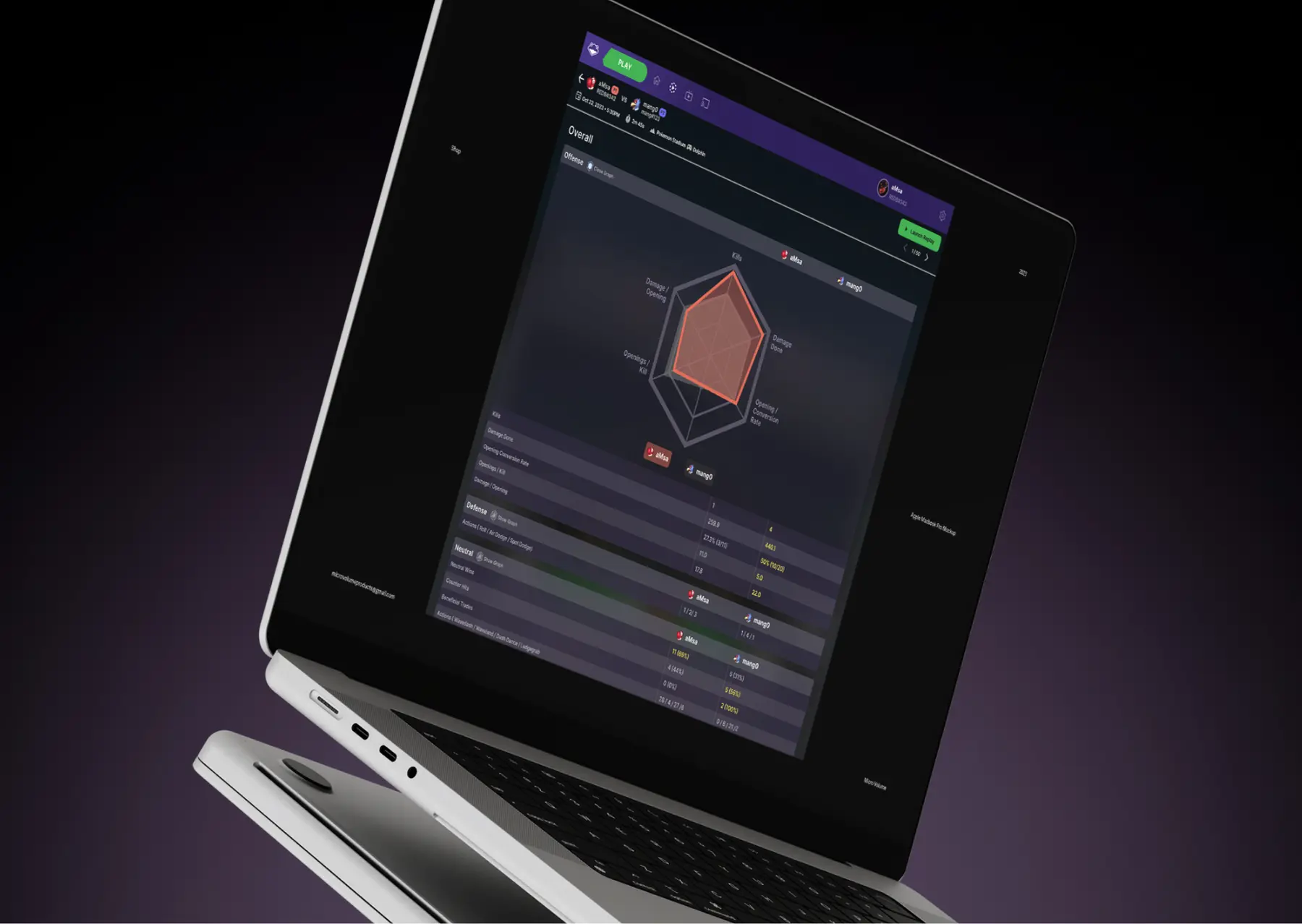
Current Stats Screen
Research Phase
During this preliminary round of research, we conducted user interviews to understand different student's cooking behaviors, thoughts, gripes and asked if they could share any other experiences they had. In our interviews, we discovered diverse outcomes regarding particular frustrations. Most students had a few recipes and meals they could prepare well, opting to continue making them due to their convenience.
Findings
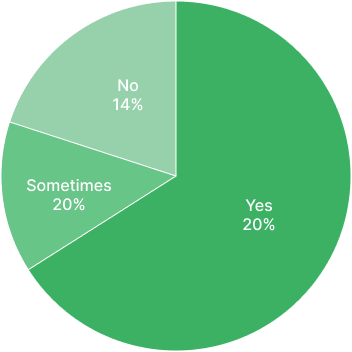
The vast majority of the player base looked at their match statistics (80% indicating sometimes, 12% answered yes).
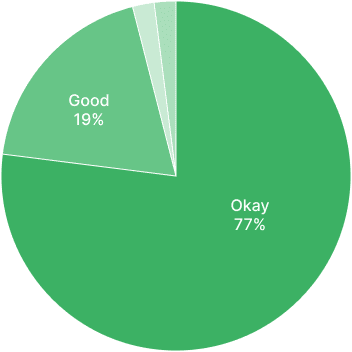
72% of the responses indicated that the stats page was "okay".
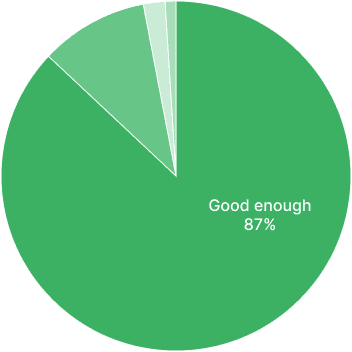
86% of the responses indicated that the amount of information was enough for them while only 8% thought there was too much information.
Only a few responses were given about adding features but one responder suggested launching the matchup from the screen which game me a fantastic idea that I will dive into later about.
Wireframing
I facilitated user testing with a small group, addressing inquiries on functionality, app features, sorting, and the Profile section, among other aspects. Analyzing the feedback and results, I successfully formulated an improved user flow, paving the way for the next phase of mockups and prototyping.
Features and Design Features
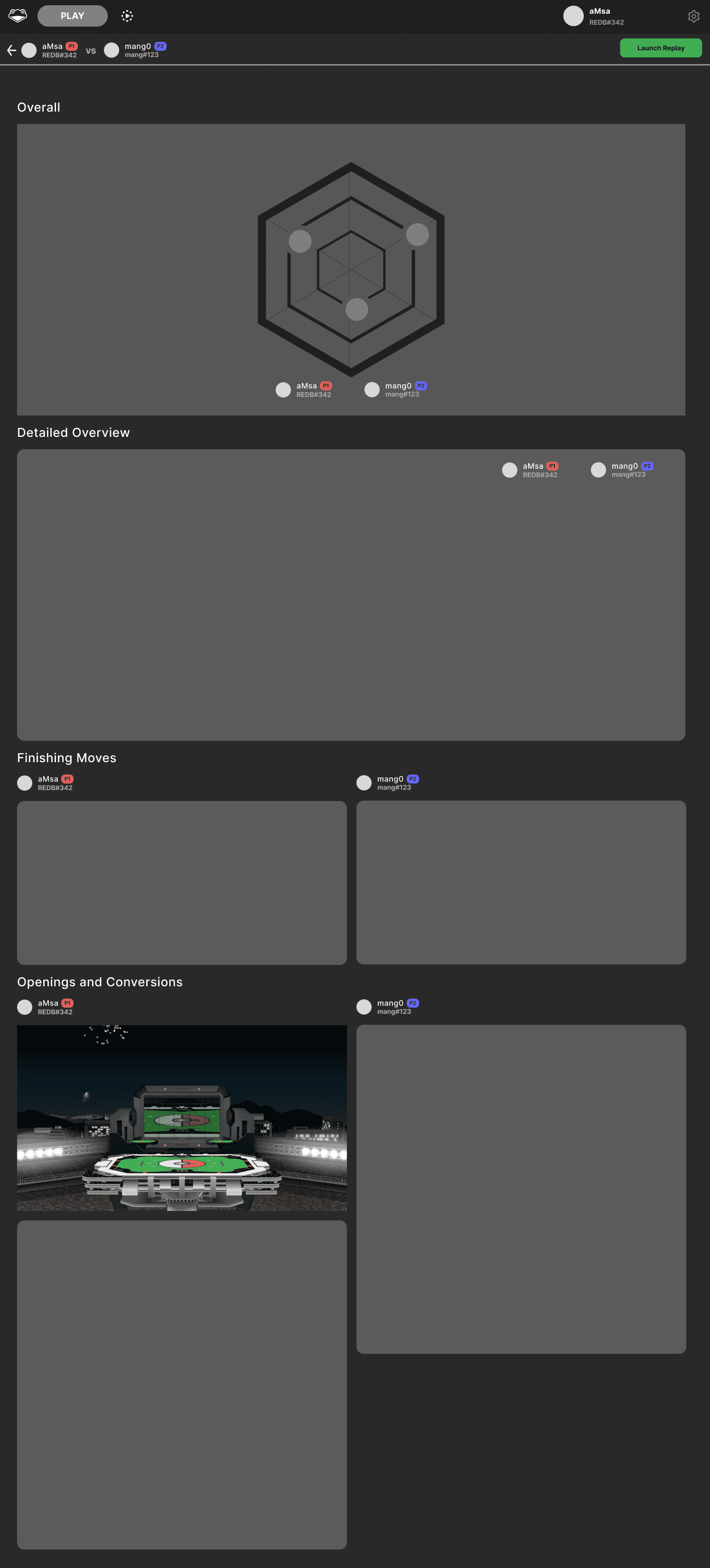
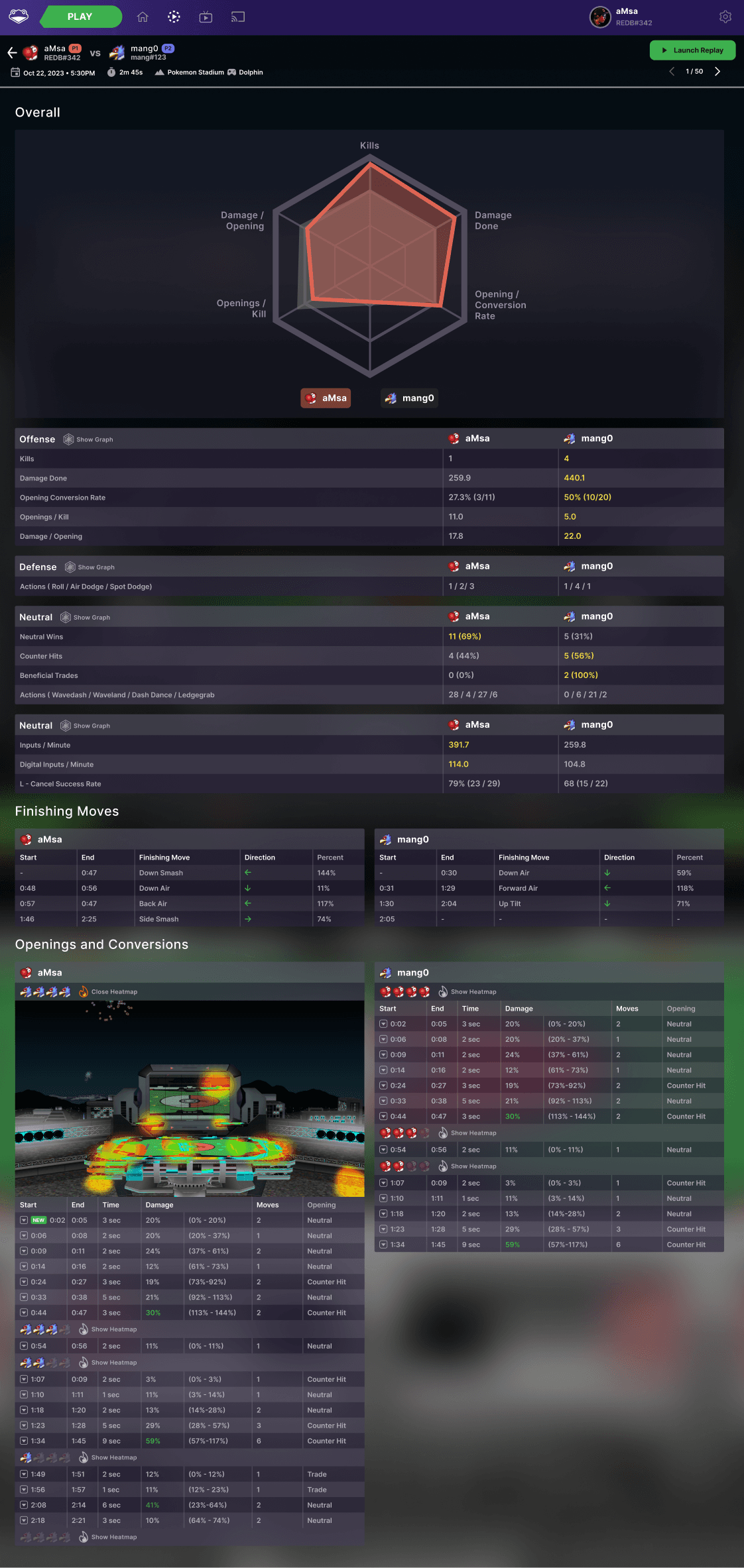
Given the existing design, user experience improvements were supplemental. Since most players are satisfied with the current data, I introduced various visual aids drawing from the data instead of restructuring the existing design.
Recipe View
Opening a recipe allows the user to view ingredients, instructions and nutrition information at a quick glance. The user has the ability to add missing ingredients to their List as well as save the recipe for later use.
Heat Map
The next feature added is a stock-specific heatmap to better highlight your offensive performance against your opponent.
Alternatively, you can use your opponent's heatmap to identify defensive shortcomings by analyzing where your opponent managed to accumulate damage on you.
Stats Page to Training Mode GCI Trigger
In the survey, I received a response suggesting the inclusion of Melee's community-created custom game file called 'UnclePunch' with the matchup pre-loaded to save time.
Taking the idea a step further, this trigger enables players to practice their advantage or disadvantage states. This not only launches the game but starts it at a specific point in the interaction.
Behind the GCI Event
What's happening here is that when a user clicks on 'Practice in-game' at a specific timestamp, Slippi generates a hex code called a GCI file, which essentially acts as a save point that the game can read. Since we are using UnclePunch's modified version of Melee, that version of the game can open the GCI file, instantly placing the user at that specific interaction. The game then continues to run until the player drops the combo, triggering the start point again.
With the capability to integrate native GCI code into the game, it provides players with a wide range of options to practice specific interactions they may find challenging. This feature is designed to accelerate their improvement in the game. As an example, it enables players to practice intricate interactions like Sheik's chain-grab or executing a perfect side-B return to the ledge.
Conclusion
This project was excited to work on and incredibly interesting to create a better user experience for something that would be seen as a niche within a niche itself. I am excited for the impact of this project and excited to see it through its completion.
Insights
Community Engagement is Vital
The project's success hinged on active engagement with the Super Smash Bros. Melee community. Their feedback and insights were invaluable for understanding user needs and shaping the project's direction.
Balancing Data and Design
Striking the right balance between data-rich features and intuitive design was a challenge. Users appreciated the data but found it overwhelming at times. Future projects should focus on simplifying complex information.
Innovation and Nostolgia
The project successfully blended innovation with nostalgia, paying homage to iconic in-game elements. This balance resonated with users and enhanced their overall experience.
Improvements for Future Iterations
Further User Testing
While community input was invaluable, conducting broader user testing, when possible, can provide additional insights. Gathering a diverse range of opinions can help identify areas for further improvement.
Simplify User Onboarding
Ensure that new users can quickly grasp the platform's capabilities. Clear onboarding processes and tutorials can help users make the most of the features.
Balanced Data Presentation
Future projects should continue to explore ways to present data-rich information in a user-friendly manner, making it accessible and understandable for all user levels.